Todo aquél que se dedique al desarrollo web, ha probado un sin fin de paquetes pre-configurados de servidor web + gestor de bases de datos + PHP, el más conocido es XAMPP o su versión para Linux LAMPP.
Como la documentación sobre esta plataforma es abundante, no os voy a aburrir con otro artículo mas sobre este fantástico campo de pruebas en Apache. Sin embargo, para los muy frikis, existe otro servidor web, tan bueno como Apache con poco tráfico pero infinitamente mejor para las grandes cargas de trabajo. Se trata de NGINX y no está muy documentado en castellano. De ahí el sentido de esta entrada.
La blogsfera Anglosajona es mucho mas rica que la latina en este campo, y por ello utilizaré el articulo de un tal Damien, como guía a través de la cual ayudaros en vuestra propia aventura NGINX.
1.- Definición de LEMPP
Como ya hemos dicho LEMPP es una variación del archi-conocido XAMPP. Las diferencias es que LEMPP corre en Linux, con un servidor web Enginex (NGINX), y conserva el gestor de bases de datos Mysql y las pes de PHP y Python/Perl. En resumen, en comparación con LAMPP solo cambiamos NGINX por Apache.
2.- Nginx vs. Apache.
El crecimiento de NGINX a lo largo y ancho de Internet, ha sido muy grande y en la actualidad ronda el 13% de cuota de mercado. Por detrás del todopoderoso Apache y Microsoft con su IIS. En el siguiente link se puede ver la evolución que ha tenido desde su aparición en 2007.
Si observamos el último epígrafe, supera en un 2% a Microsoft, en el ranking de sitios activos. Escalando así a la segunda posición con un 15% en un ranking dominado por Apache con el 57%.
Al margen de número estadísticos, la ventaja que tiene NGINX sobre Apache, es lo que ya hemos comentado, sobre su gran capacidad ante grandes volúmenes de tráfico. De ahí que sitios como Facebook o WordPress.com, hayan migrado a esta tecnología. Como explica usemoslinux en su post sobre el tema:
Facebook y WordPress.com, lo utilizan porque la arquitectura asíncrona del servidor web deja una pequeña huella de memoria y bajo consumo de recursos, haciéndolo ideal para el manejo de múltiples y cambiantes activas páginas Web.
En resumidas cuentas, ante una gran carga de trabajo NGINX consume menos recursos y memoria en el servidor.
3.- Instalación de NGINX
No estamos locos, pero para no eternizar el post, asumimos la L de Linux, ya la tenéis instalada en vuestro sistema. Por tanto partimos de una instalación de Ubuntu 12.04, y de ahí procedemos con la instalación de NGINX.
Previo a la instalación daremos un par de comando muy interesantes por terminal:
sudo add-apt-repository ppa:nginx/stable sudo apt-get update
Con esto añadimos el ppa de nginx a nuestro repositorio, para estar siempre actualizados a la última versión estable.
Después de esto con un simple:
sudo apt-get install nginx
Tendremos la instalación lista.
Lo siguiente es arrancarlo. Pero cuidado, un detalle de nada, si tenemos instalado Apache, como sucede con las distros de Ubuntu server por defecto, debemos detenerlo con el comando:
sudo service apache2 stop
Ahora ya sí, podemos arrancar nuestro nginx nuevecito:
sudo service nginx start
Que ves que no funciona:
sudo /etc/init.d/nginx start
Ahora si podemos comprobar con nuestro navegador como ha ido la instalación. Abre tu navegador favodrito y pon simple http://localhost y tendremos que ver algo parecido a esto:
Hasta aquí todo perfecto, ¿verdad? Pues agarraos que vienen curvas.
4.- Instalación y configuración de PHP.
Instalar php no nos llevará mas de un comando por consola. El problema vendrá después hacer que PHP y NGINX casen. Pero para lo que nos ocupa en este epígrafe bastará con un simple:
sudo apt-get install php5-cli php5-fpm php5-mysql
Lo importante aquí es que el módulo php5-fpm esté instalado. Es vital para NGINX.
5.- Configurar NGINX para trabajar con PHP.
Abrimos el fichero llamado «default» que debe encontrarse en la ruta /etc/nginx/sites-available/. Ojito con el fichero que es donde le decimos como y donde debe conectarse.
Editamos con nano o vi, el que mejor se te de:
sudo nano /etc/nginx/sites-available/default
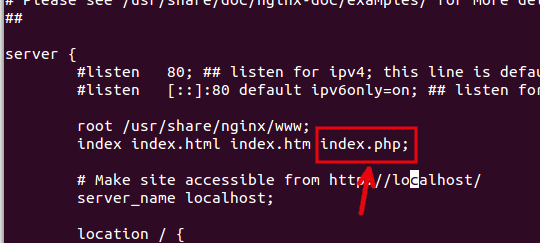
Y vamos hasta la línea donde se definen los ficheros de index, para agregar justo antes del «;» lo siguiente: index.php. Como se puede ver en la imagen quedaría así:
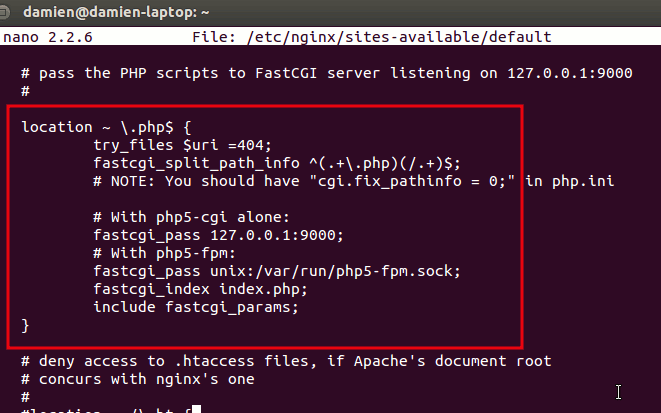
Lo siguiente que tenemos que hacer es bajar por el mismo fichero hasta un bloque de código similar a este:
# location ~ \.php$ {
# fastcgi_split_path_info ^(.+\.php)(/.+)$;
# NOTE: You should have "cgi.fix_pathinfo = 0;" in php.ini
# # With php5-cgi alone
# fastcgi_pass 127.0.0.1:9000;
# # With php5-fpm;
# fastcgi_pass unix:/var/run/php5-fpm.sock;
# fastcgi_index index.php;
# include fastcgi_params;
# }Como vemos esta todo comentadito. Pues bien debemos quitar la «#» a casi todo menos a la línea «# fastcgi_pass unix:/var/run/php5-fpm.sock;». Además debemos añadir una línea justo después de abrir llave que diga «try_files $uri =404;» Si no me entendéis tiene que quedar mas o menos así.
location ~ \.php$ {
try_files $uri =404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
# NOTE: You should have "cgi.fix_pathinfo = 0;" in php.ini
# With php5-cgi alone
fastcgi_pass 127.0.0.1:9000;
# With php5-fpm;
# fastcgi_pass unix:/var/run/php5-fpm.sock;
fastcgi_index index.php;
include fastcgi_params;
}O mejor en imágenes por cortesía del amigo Damien:

Mucho mejor, ¿No es cierto?
Siempre que modifiquemos este fichero debemos reiniciar el nginx. Con un comando que se os irá haciendo familiar y lo teclearéis mas rápido que vuestros nombres:
sudo service nginx restart
Ahora hay que comprobar que nuestro nginx lee perfectamente ficheros php. Para ello crearemos un fichero llamado phpinfo.php en el raíz donde lee nginx:
sudo nano /usr/share/nginx/www/phpinfo.php
Dentro debemos escribir lo siguiente:
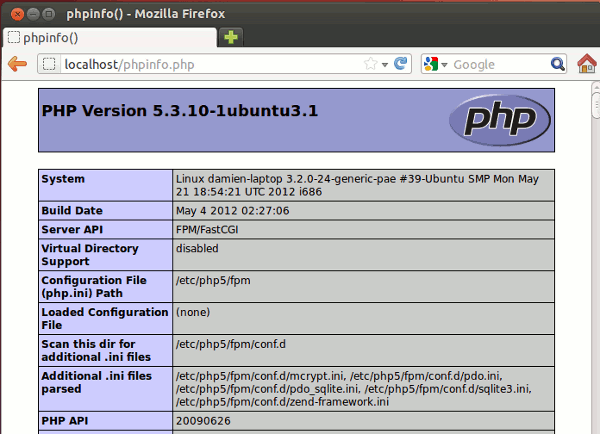
<?php phpinfo(); ?>Comprobamos en nuestro navegador, a ver que tal ha ido la cosa, tecleando algo así como: http://localhost/phpinfo.php. Debe aparecer algo parecido a esto. Una vez mas por cortesía de Damien:
Una vez aquí, la mayor parte del trabajo está hecho.
6.- Instalación de MySQL.
Siguiendo por la M de Mysql, procedemos a instalar el gestor de base de datos con el comando:
sudo apt-get install mysql-server
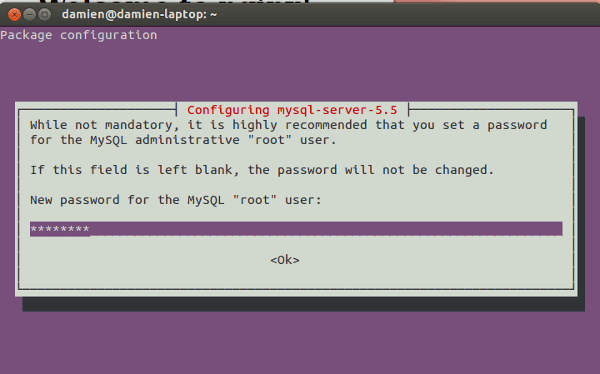
Te preguntará mientras se instala la clave del usuario root, como se ve en la imagen.
7.- Instalación opcional de phpmyadmin.
Opcional, o no, porque es una herramienta muy útil para el manejo de las bases de datos en entorno web. Para instalarlo, ya sabemos, ¿no?
sudo apt-get install phpmyadmin
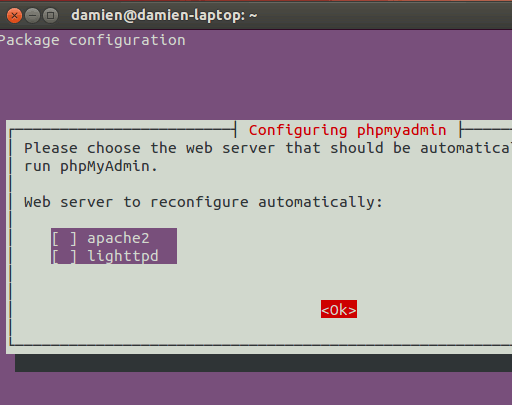
Durante la instalación nos aparece una ventana donde nos pide elegir entre Apache2 y lighttpd. La respuesta es NINGUNA y dar a OK, com muestra Damien en la imagen:
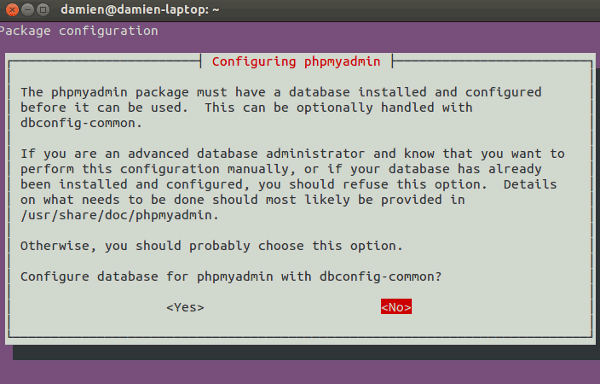
Además pregunta si queremos configurar la base de datos con dbconfig-common. La respuesta es NO.
Después de la instalación debemos editar el conocido fichero default:
sudo nano /etc/nginx/sites-available/default
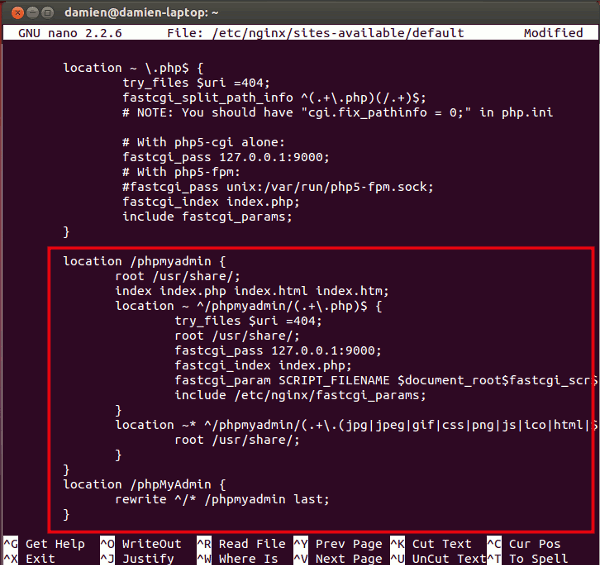
Añadiremos el siguiente bloque de código después del bloque referente al php que modificamos anteriormente:
location /phpmyadmin {
root /usr/share/;
index index.php index.html index.htm;
location ~ ^/phpmyadmin/(.+\.php)$ {
try_files $uri =404;
root /usr/share/;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include /etc/nginx/fastcgi_params;
}
location ~* ^/phpmyadmin/(.+\.(jpg|jpeg|gif|css|png|js|ico|html|xml|txt))$ {
root /usr/share/;
}
}
location /phpMyAdmin {
rewrite ^/* /phpmyadmin last;
}
Adjuntamos imagen para verlo mas claro:
Falta reciclar el servcicio nginx:
sudo service nginx restart
Y listo. Comprobamos en el navegador con la url «http//localhost/phpmyadmin»
8.- Un momento.
¿Donde está el print de pantalla de que el phpmyadmin está bien configurado con la comprobación del navegador?
Pues, el amigo Damien, no lo pone…
Extraño, ¿verdad?
El amigo Damien no debió de tener el mismo problema que tuvimos nosotros en nuestra aventura o tal vez si. Una vez que terminamos con todo el manual,probamos la url http://localhost/phpmyadmin y ZAS.
Mola, ¿eh? En los comentarios del post de Damien, recomienda que hagamos lo siguiente:
sudo apt-get install --reinstall mysql-server php5-mysql
Pero no te quedes en esto. Atrévete y… reinicia la máquina. Eso hará que todo vaya mas fino.
¿Cuéntanos tu experiencia? ¿Te hemos sido de ayuda? ¿Falta algún punto interesante? ¿Has seguido la guía y todo ha ido rodado? Comparte, el debate nos hará mejores.
















Lo probaré con los estudiantes… ya llevo tres años escuchando sobre Nginx y nada que me atrevo, los haremos con un Hp proliant MicroServer Gen8, apostamos porque funcione!
Espero que nos contéis la experiencia. Saludos y suerte.